短剧小程序搭建|短剧app源码交付
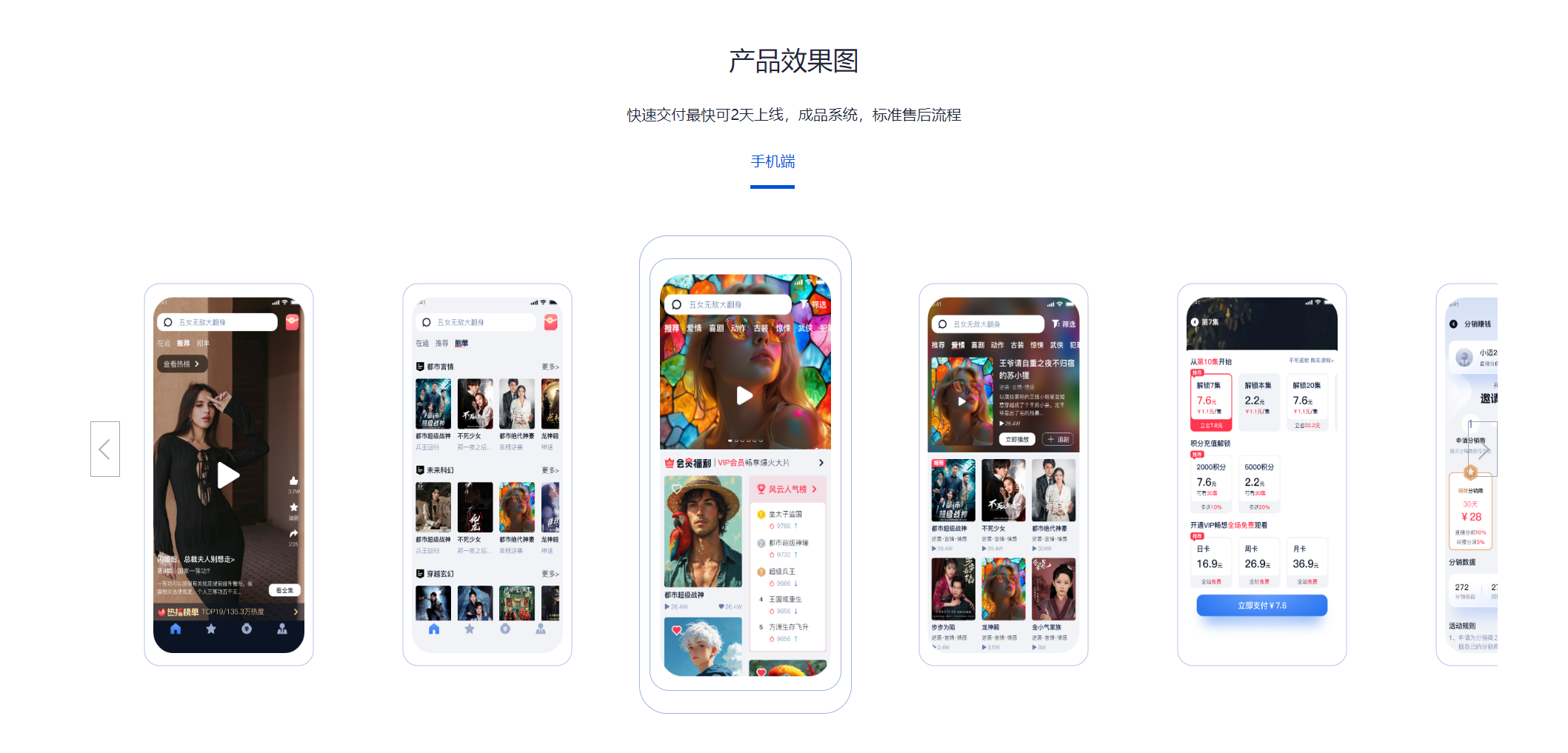
Hey 大家好!今天给大家带来一款超赞的短剧小程序搭建|短剧app源码交付项目,非常适合那些想要快速进入短视频领域的朋友们!🚀✨ 不论你是想通过微信、抖音还是快手等平台推出自己的短剧作品,这个开源解决方案都能帮你轻松实现梦想!

首先来说说这款软件的独特之处吧。它支持多种主流社交媒体平台的小程序开发,包括但不限于微信短剧小程序、抖音短剧小程序、快手短剧小程序以及支付宝短剧小程序等等。无论是哪一种渠道发布你的创意内容,在这里都可以找到完美的适配方案哦。
为什么选择这份源码呢?
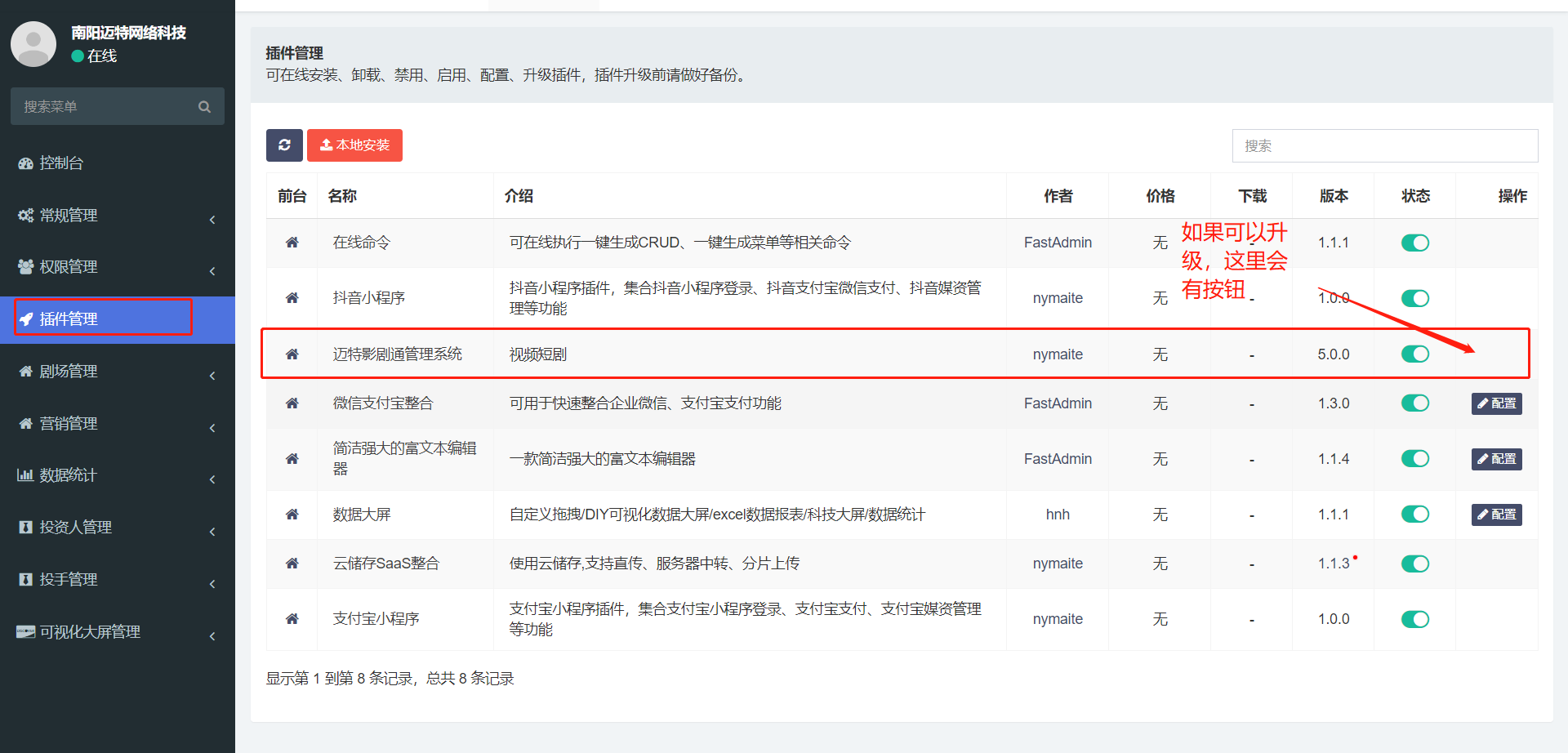
对于初次尝试创建此类应用的新手而言,可能会觉得整个过程既繁琐又复杂。但别担心!这套系统是完全开放式的,并且会为你提供一站式的服务体验——从最初的架构设计到最后成功部署上线,每一步都有专业的指导与技术支持相伴左右。此外还涵盖了如广播电视节目制作许可证办理、抖音报白及微信类目审核过审协助服务等一系列增值服务,真正做到了省心无忧。
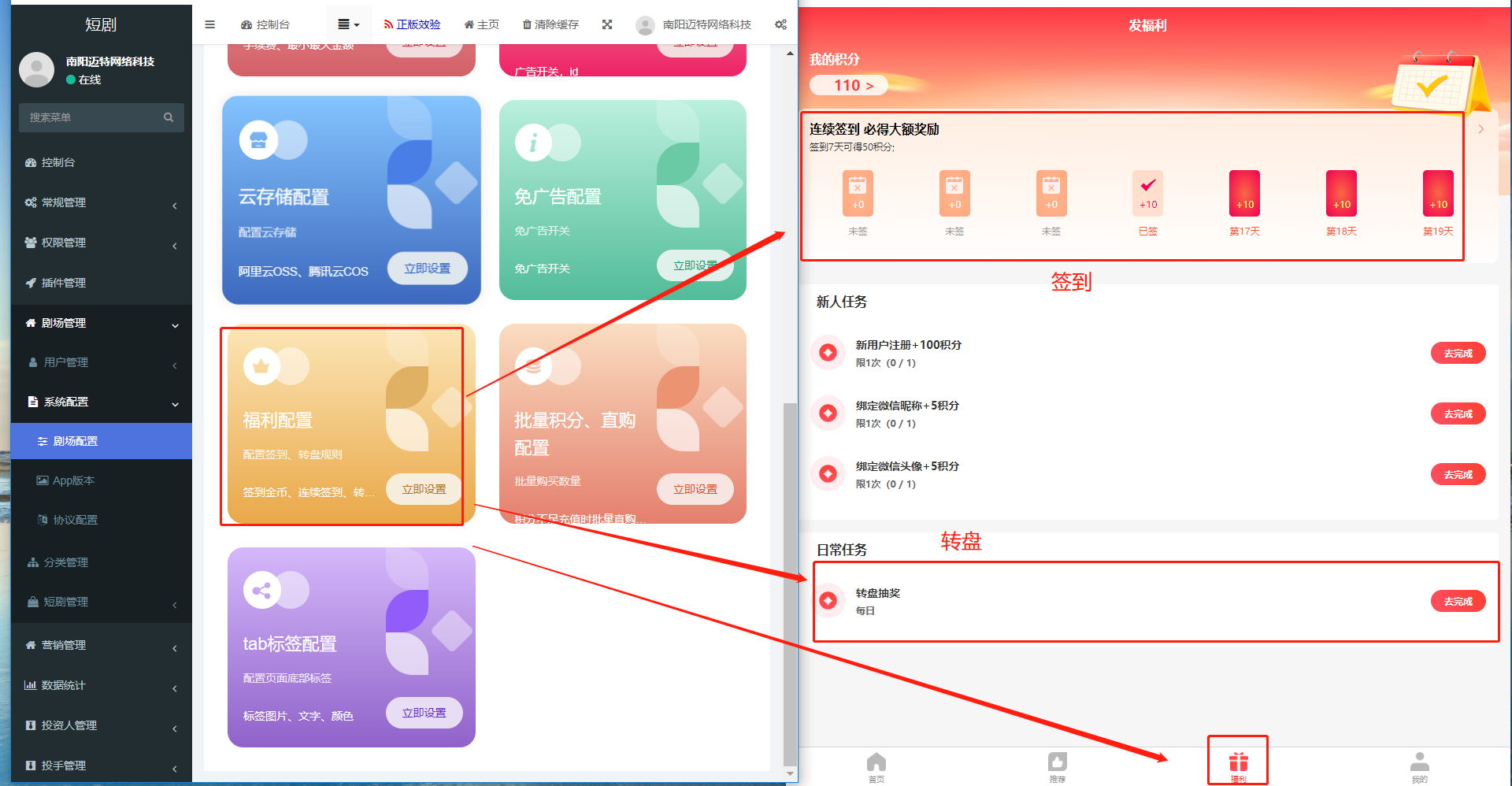
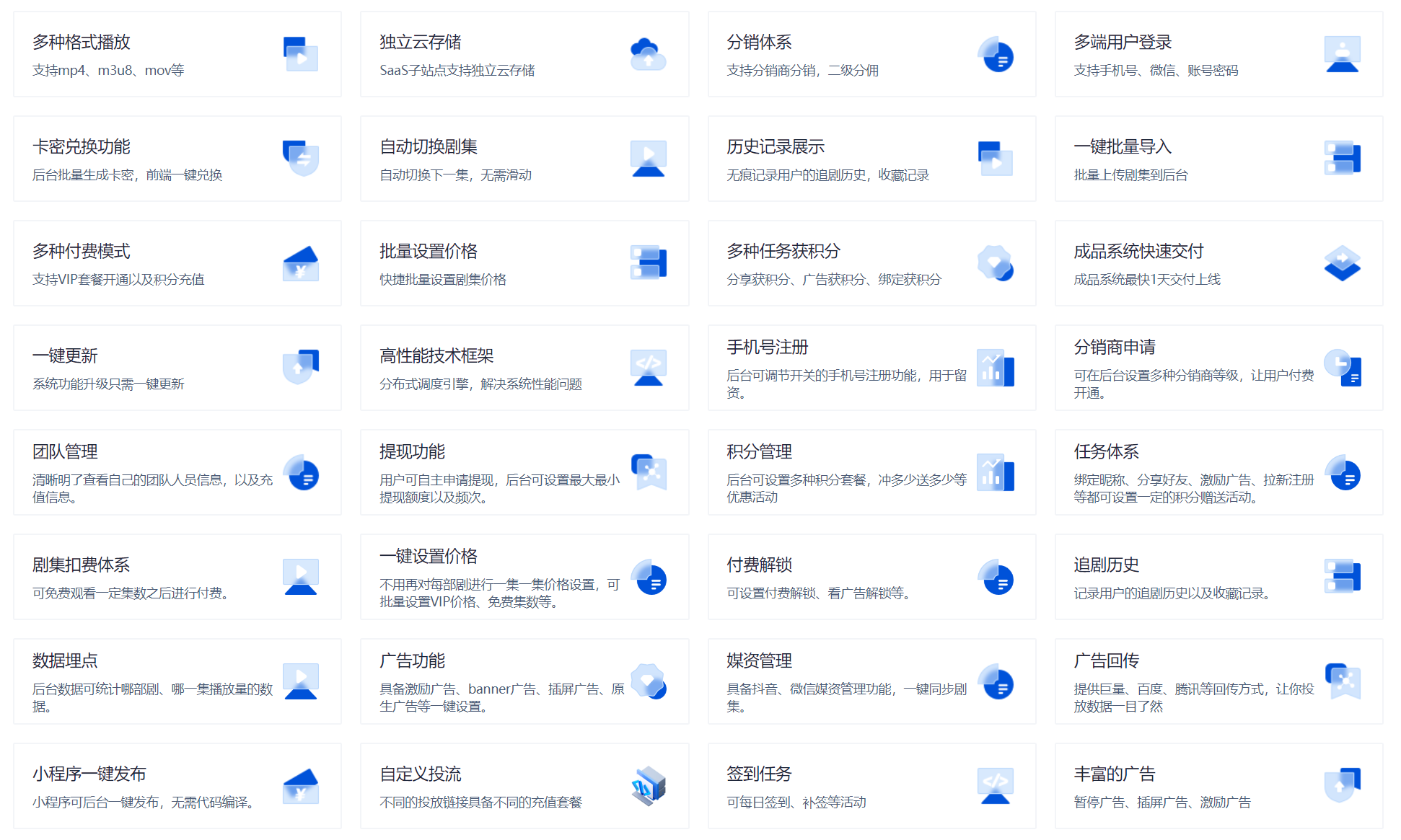
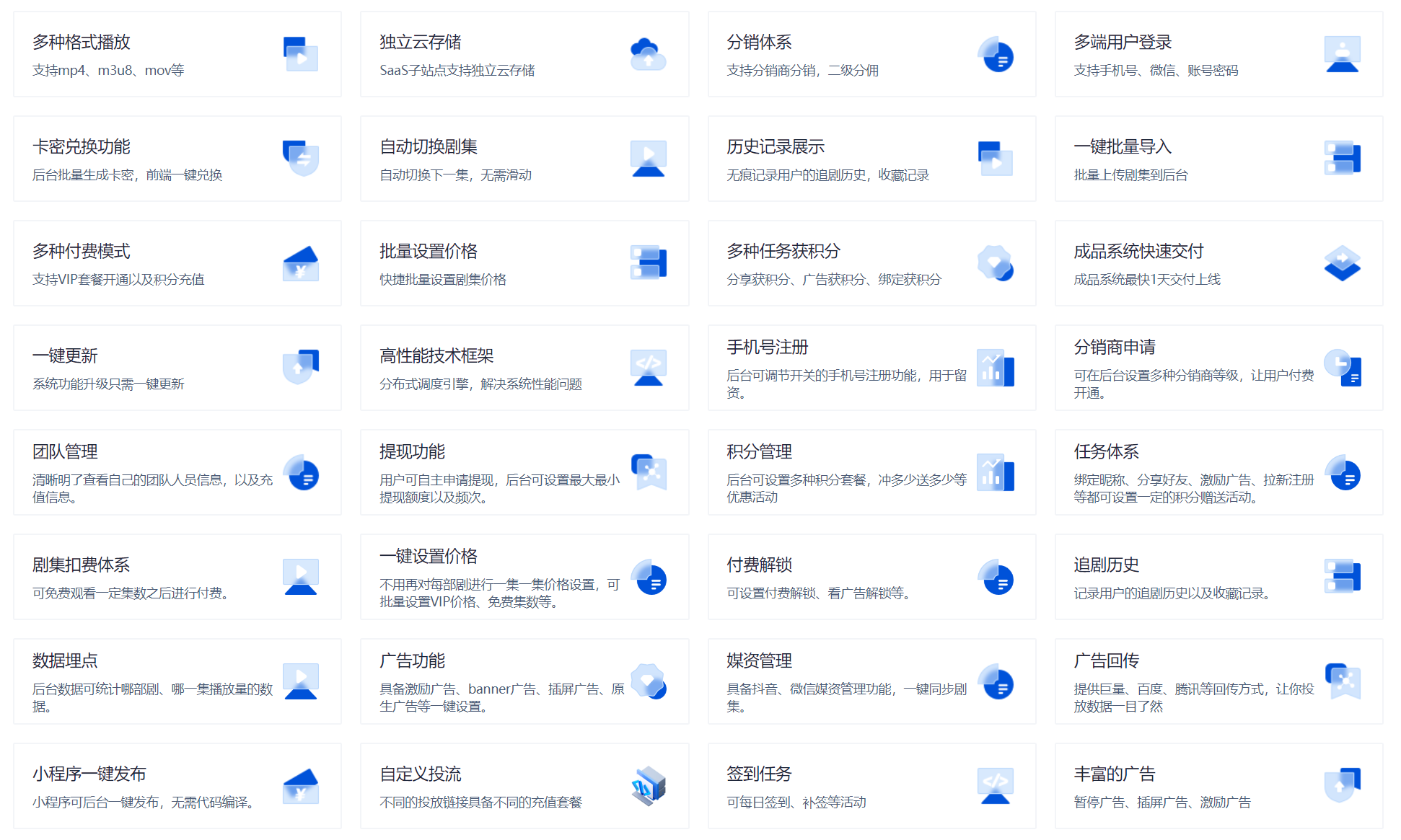
海量功能加持 让运营更简单高效
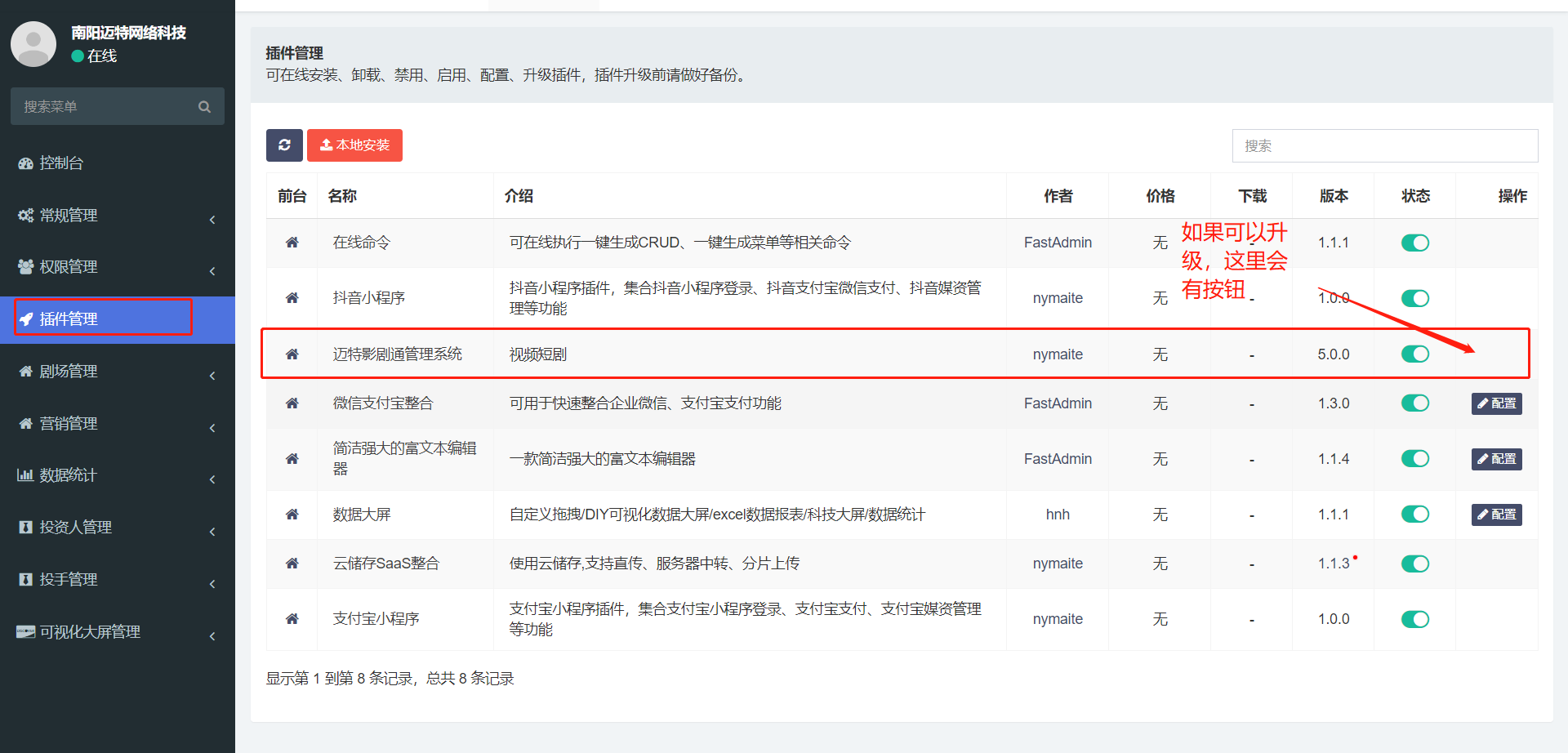
- 媒资管理系统:内置强大的媒体资产管理体系,方便用户管理和维护各类视频资料;
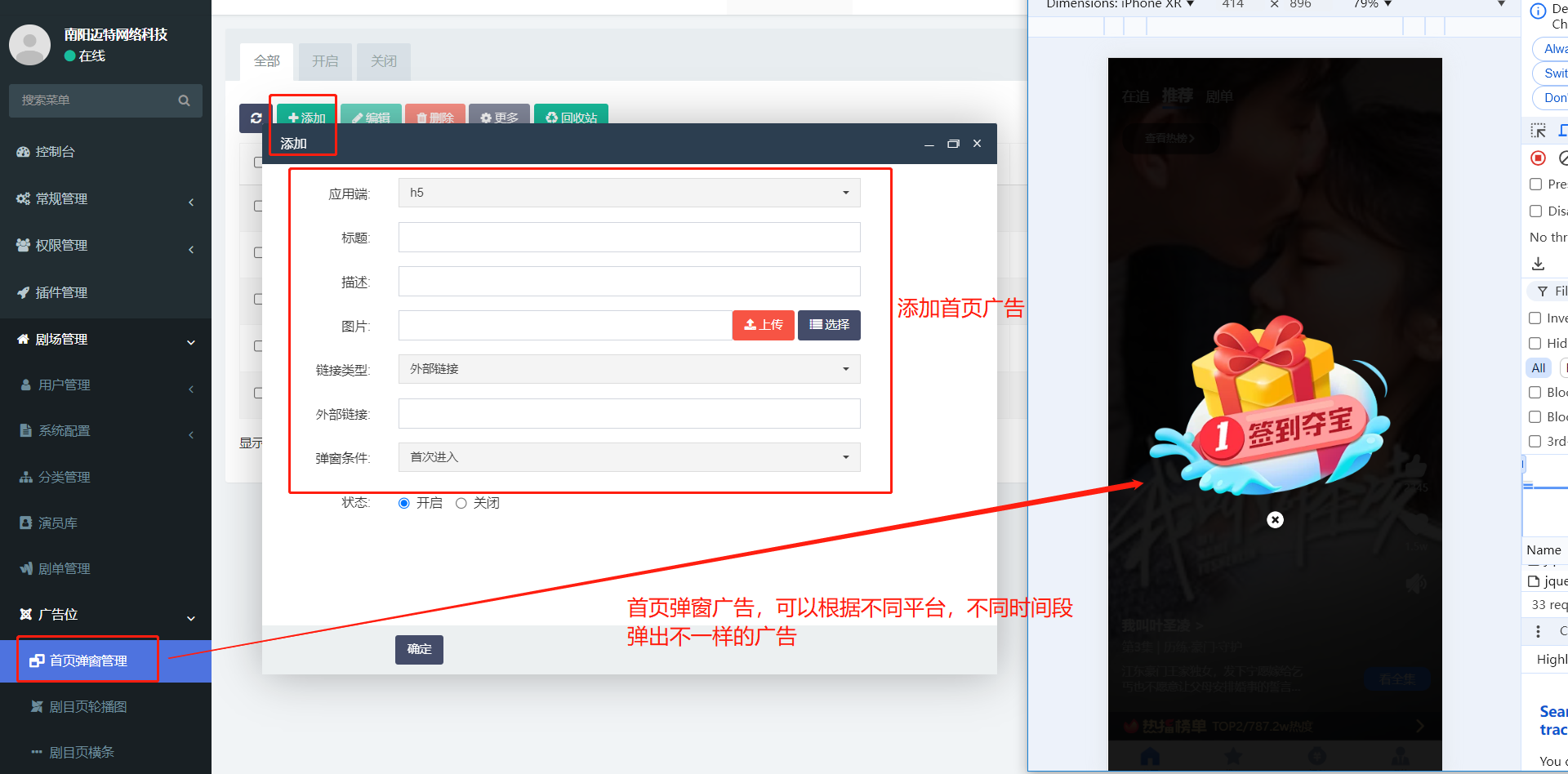
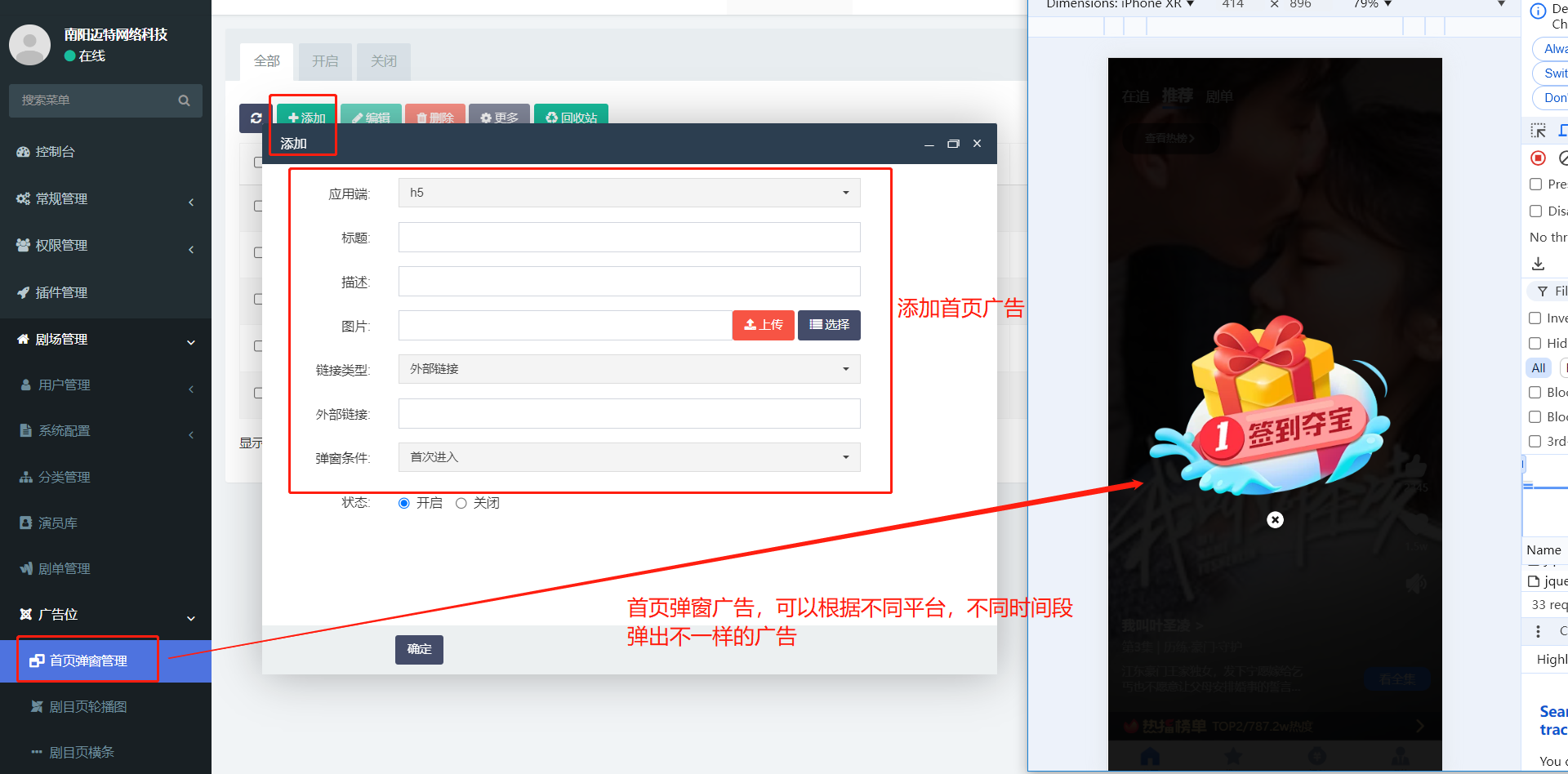
- 广告投放接口集成:已预先对接好了诸如巨量引擎(TikTok母公司旗下)、磁力引擎以及百度等多个国内外知名在线广告服务商,助力创作者更好地变现流量价值;
- 高性能服务器架构保证即使面对千万级别同时在线观众也能稳定运行无卡顿现象发生;

<?php
class MediaManagement {
public function addMedia($mediaInfo) {
// Add media to the database and return ID
}
public function getMediaList() {
// Retrieve all media from the database
}
public function updateMediaStatus($id, $status) {
// Update status of specific media item
}
}
?>
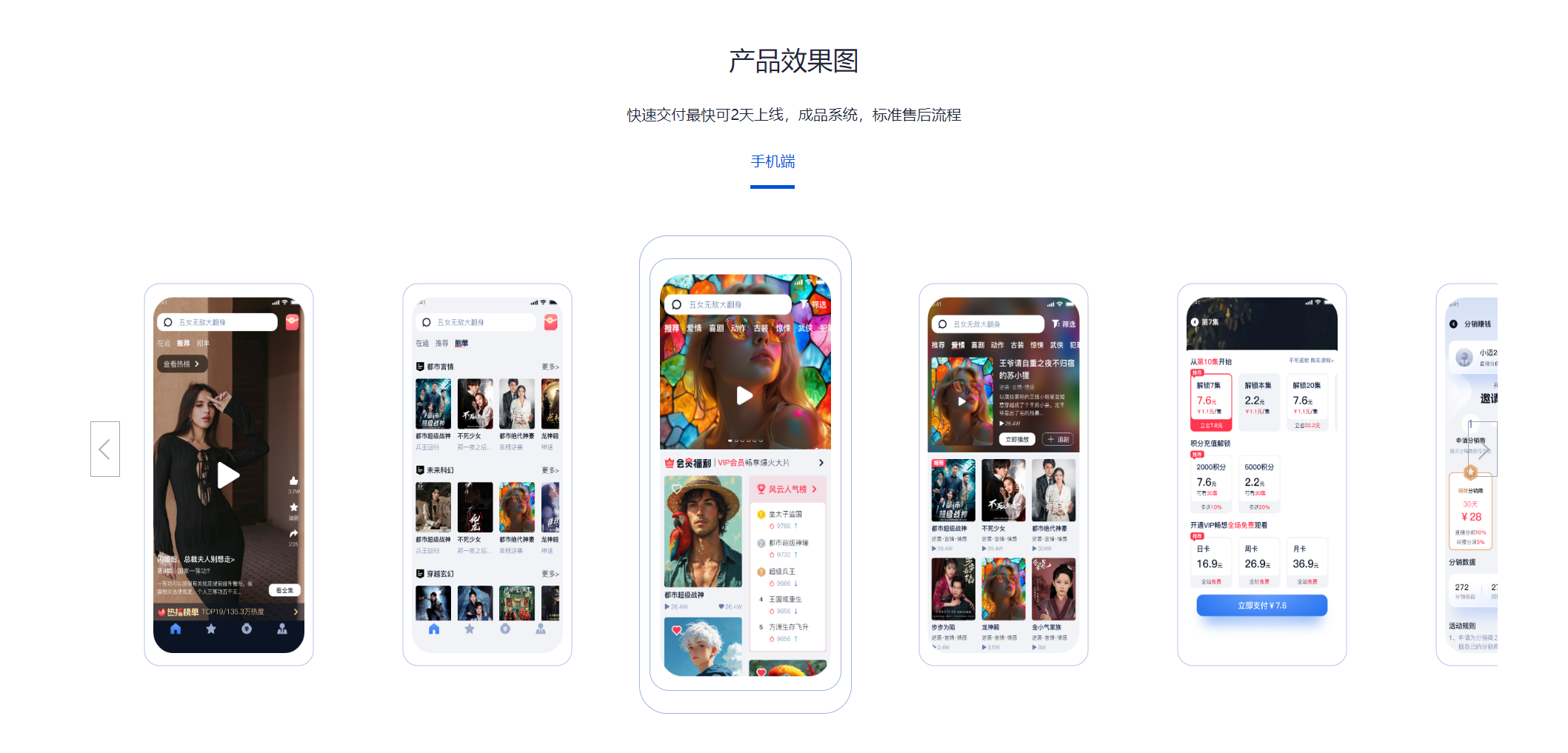
不仅限于此,该套工具包还包括了一个精心打造的官方播放器组件,能够为用户提供流畅高清画质的同时兼顾低延迟交互体验。

<?php
class PaymentGatewayIntegration {
private $gateway;
public function __construct(GatewayInterface $gateway) {
$this->gateway = $gateway;
}
public function processPayment(array $paymentDetails): bool {
try {
$response = $this->gateway->purchase([
'amount' => $paymentDetails['amount'],
'card' => [
'number' => $paymentDetails['creditCardNumber'],
...
]
])->send();
if ($response->isSuccessful() {
return true;
} else {
throw new \Exception("Transaction failed");
}
catch (\Exception $e) {
error_log($e->getMessage();
return false;
}
}
}
?>
当然啦,如果你对编程不是很熟悉的话也不必感到沮丧,因为其提供了详尽的技术文档和示例代码片段供参考学习之用。即便是零基础入门者也可以跟随教程一步步完成各项基本配置操作直至最终成品问世。

<?php
class OfficialPlayerComponent extends React.Component {
constructor(props) {
super(props);
this.state = { isPlaying: false };
}
handlePlayPause = () => {
const currentState = !this.state.isPlaying;
this.setState({ isPlaying: currentState });
};
render() {
let playButtonClass = "btn btn-primary";
if (this.state.isPlaying)
playButtonClass += " active";
return (
<div>
<video ref="player" src={this.props.src} />
<button className={playButtonClass} onClick={() => this.handlePlayPause()}>
Play/Pause
</button>
</div>
);
}
}
?>
总而言之,“短剧小程序搭建|短剧app源码交付”是一款集实用性与创新性于一体的优质产品。无论是在技术创新层面还是用户体验优化上都有着不俗的表现。更重要的是,由于采用了全开放式的设计理念使得二次定制变得更加灵活便捷,可以充分满足不同场景下的个性化需求调整。最后值得一提的是,迄今为止已有超过五百多个企业机构选择了这一体系作为自己开展新媒体业务的基础支撑力量,可见其实力确实不容小觑啊!
希望这篇分享能帮到正在寻找合适短剧行业解决方案的朋友~如果有兴趣深入了解该项目更多信息或者下载试用版进行实际测试感受的话,不妨赶紧行动起来吧!🌟🔥🌈

以上就是关于“短剧小程序搭建|短剧app源码交付”的相关介绍啦 ~ 希望大家喜欢!如果还有更多问题或建议欢迎随时留言交流哦~👋🏻💖
















 咨询热线
咨询热线
.png)
