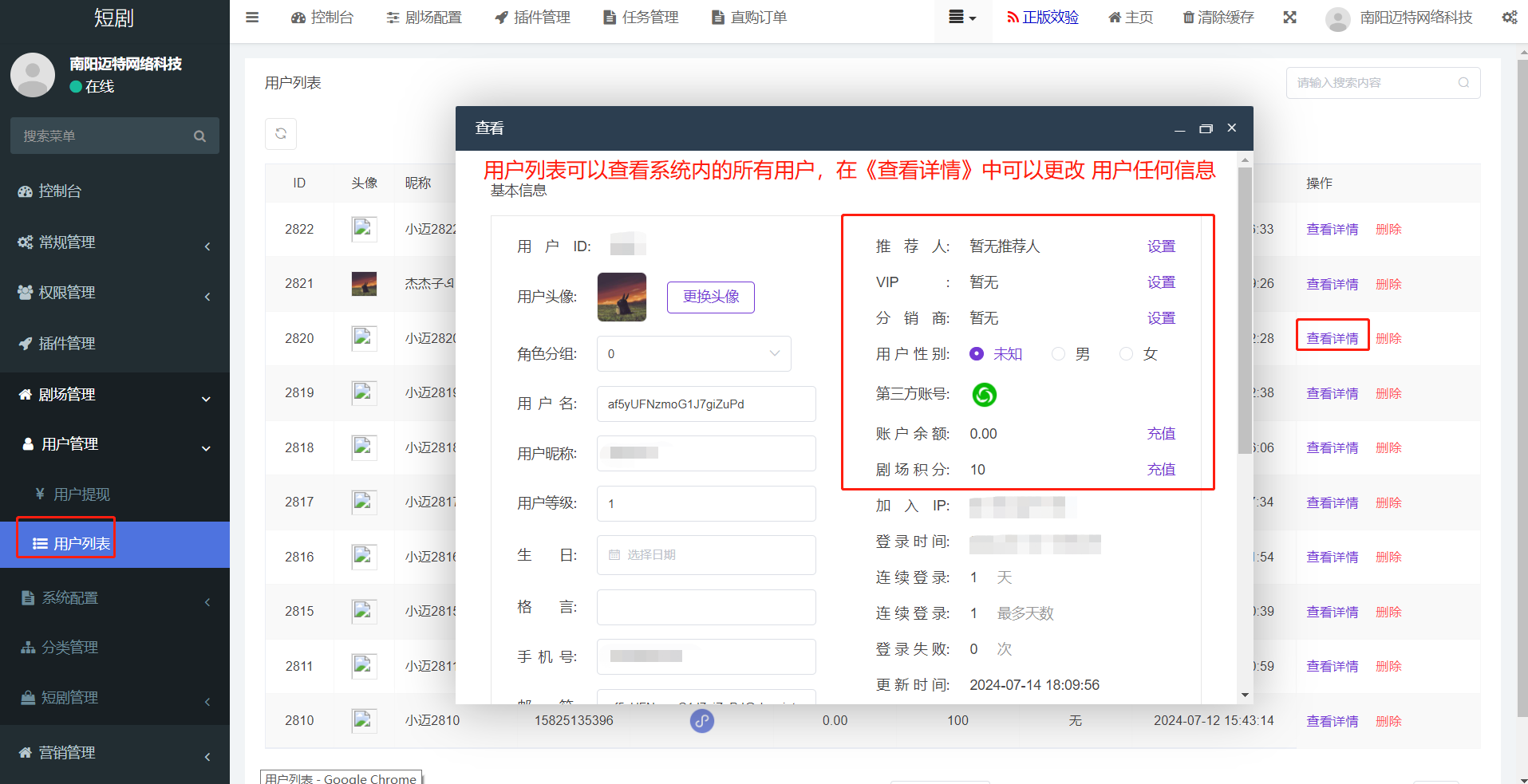
今天给大家详细拆解一下微信短剧小程序系统源码,从必须具备功能和亮点功能的角度出发,对市面上已有产品进行对比分析。抖音小程序、快手小程序、微信小程序、APP、广告解锁/付费解锁等功能是否全部都支持,是否开源!
## 短剧app平台搭建|短剧小程序源码交付
在这个短视频横行的时代里,打造一个自己的短剧平台不再是一件遥不可及的事情。特别是当你遇到这个 **开源** 的宝藏项目时,你会发现一切都变得那么简单直接。首先,它不仅限于单一的小程序生态链,而是全面开花——无论是 **微信小程序** 、还是 **抖音小程序** 甚至是 **快手小程序** 和 **支付宝小程序** ,这套解决方案都能轻松搞定。

### 强大的兼容性和易操作性
对于那些正在寻找一种快速启动自己影视创作事业途径的朋友来说,这绝对是个福音!前端部分基于广受欢迎且跨平台性强的 **uniapp/vue2** 架构设计而成;而后端则提供了灵活选择权,用户可根据自身需求决定采用稳健可靠的 **Java** 还是轻巧高效的 **PHP** 来构建服务器逻辑层。此外,在整个开发周期内还会全程协助客户完成包括但不限于 **广电证办理** 在内的所有必需手续准备工作哦 ~
#### 功能齐全 应有尽有
- **海量案例支撑** :据统计该方案已经成功应用于超过500个项目当中;
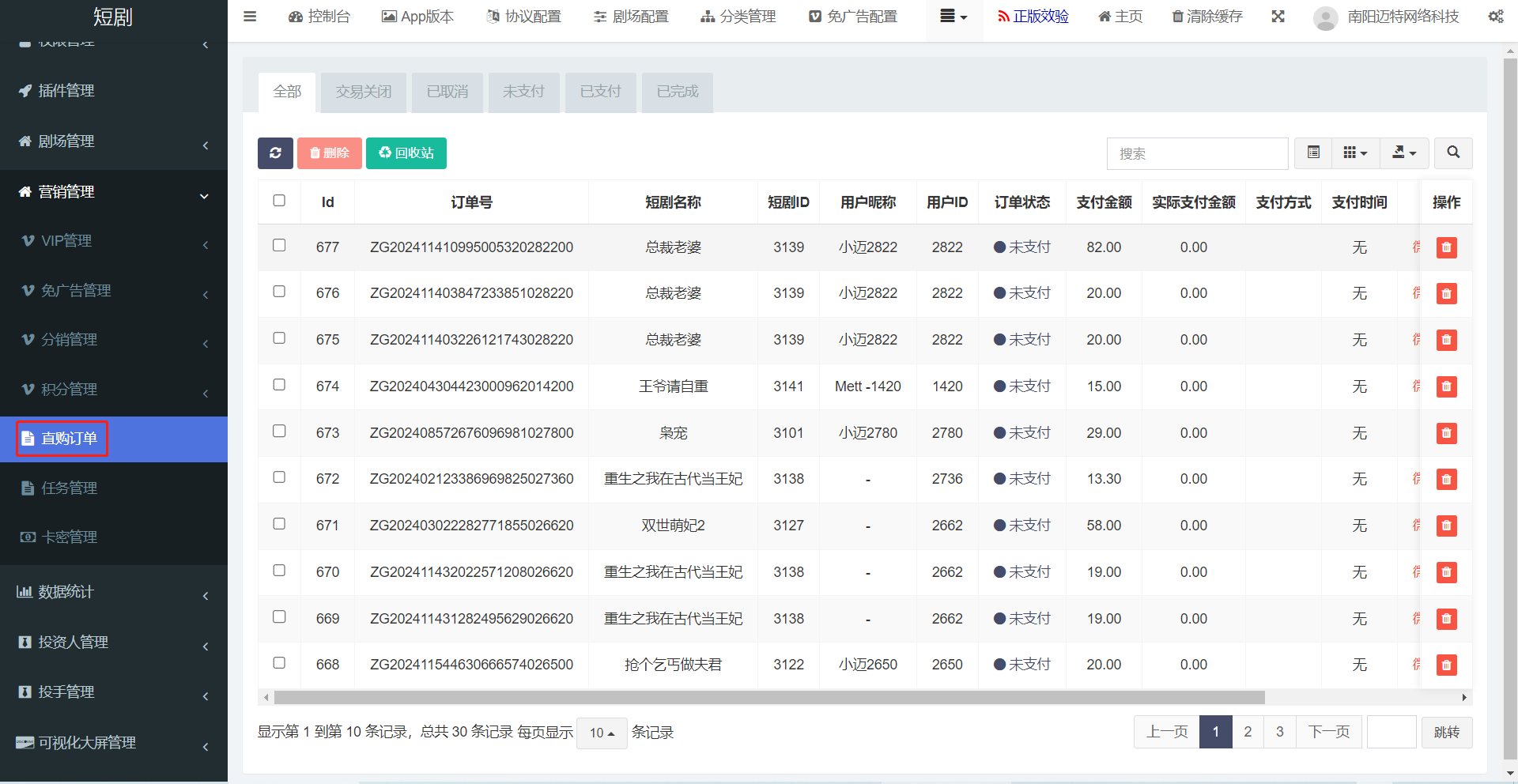
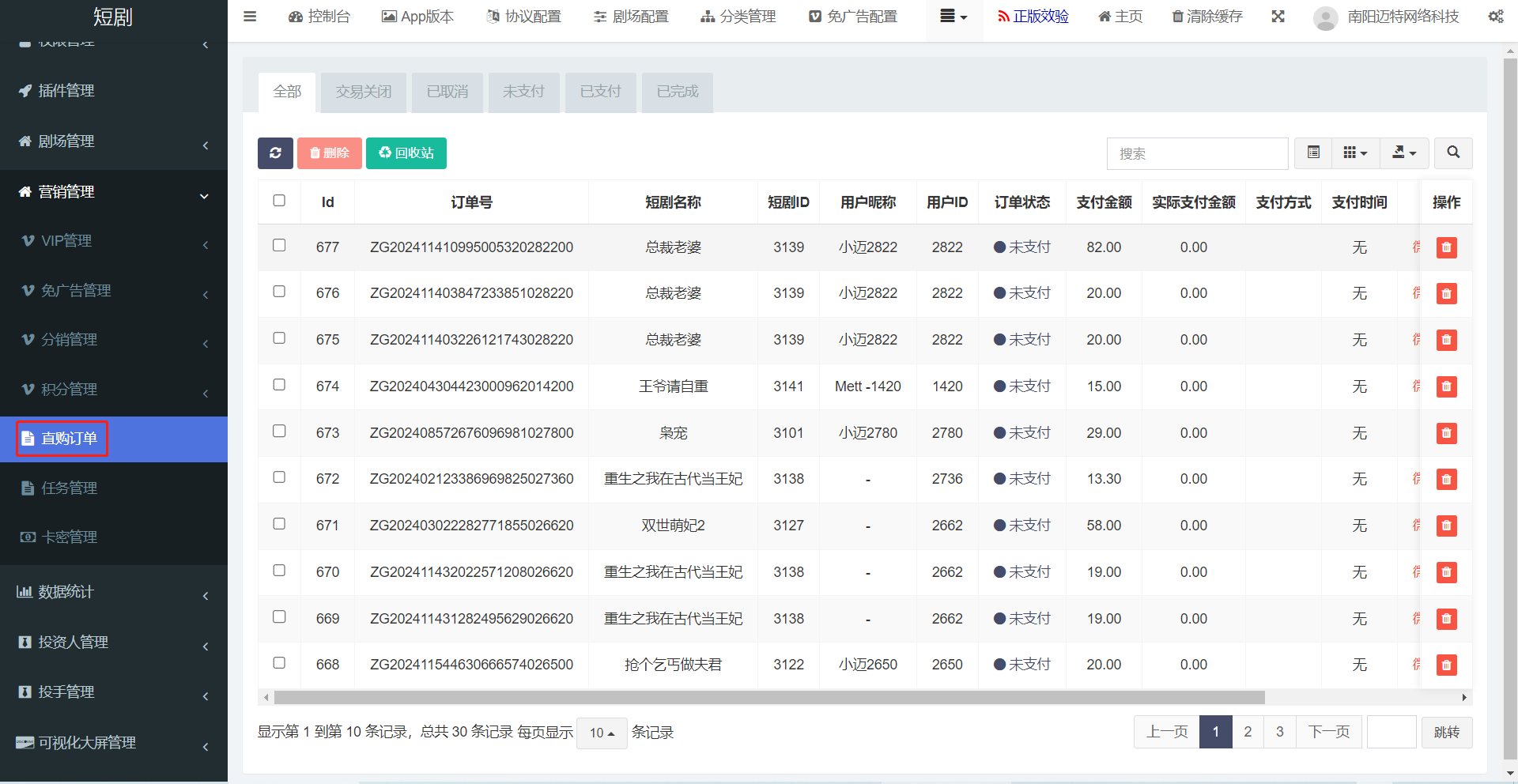
- **多样化的盈利方式** :除了常规的会员订阅制外还创新引入了如拼团观影(即“拼剧”)、邀请好友观看赚佣金等方式增加收入来源;
- **丰富的媒体资源整合能力** :自带多种类型的高质量视频内容库供运营方选用,并允许外部导入个性化素材满足多样化市场需求。

> “好的东西总是不缺追随者的。”这句话用来形容此款产品的市场接受程度再合适不过啦 ~ 目前已经有无数创业者通过部署这套系统实现了商业上的突破与飞跃呢!
```python
// 小提琴代码示例:微信小程序短剧接入媒资管理短剧提审
{
"pages": ["pages/index/index", ...],
...
"permission": {
"scope.userInfo": true,
// 媒体文件上传权限配置
"scope.writePhotosAlbum": true
},
...
"networkTimeout": {"request": 60000},
"debug": false
}
全方位技术支持服务保障无忧
为了让每一位开发者都能够毫无后顾之忧地投入到实际工作中去,他们特别推出了覆盖从前至后的全套技术服务流程。具体而言就是从最初的概念构思阶段直至最终成品正式面世期间所涉及的所有环节均会有专人跟进指导并给予相应建议和技术支援工作。比如针对新注册用户的引导入门教程啊什么之类的就是其中一个例子吧?

值得一提的是,为了帮助广大合作伙伴们更加快速有效地实现业务变现目标,该项目团队还不惜重金投入研发出了许多极具竞争力的新功能模块,比方说可以将第三方投放渠道上产生的数据反馈同步返回给后台管理系统以便及时调整优化策略的那个叫做广告回传的东西就很赞呀 ~
// 小提琴代码示例:微信小程序短剧接入虚拟支付
wx.requestPayment({
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': ''
})
当然啦除此之外还有诸如苹果设备专属结算通道打通之类的贴心设置也充分体现了其人性化设计理念和服务理念所在。
最后提醒大家一句哈,如果你也有志于在这片充满机遇的土地上留下属于你的足迹的话那就赶紧抓住机会行动起来吧!毕竟好机会不是天天都有滴哟~

更多精彩等待发现
总而言之,“短剧app平台搭建 | 短剧小程序源码交付”的魅力远不止于此。随着行业不断向前发展以及新技术手段的应用普及相信未来将会涌现出更多令人惊喜的变化与发展趋势值得我们一起期待关注哦!
<!-- 小提琴代码示例:微信小程序短剧接入官方播放器组件 -->
<video id="myVideo" controls>
<source src="{{src}}" type="video/mp4">
</video>
<script setup>
import { ref } from '@vue/composition-api';
const video = ref(null);
onMounted(() => {
const playerContext = wx.createLivePlayerContext('myVideo');
});
</script>
别犹豫了小伙伴们,现在就加入这场潮流盛宴之中吧! 让我们共同见证下一个互联网奇迹诞生的过程!🎉🚀🌟✨🔥🌈🎈👏🏻👋🏼👍🏽💪🏾
// 小提琴代码示例:微信小程序短剧接入广告回传功能
function onAdLoad() {
console.log('ad loaded');
}
function onAdError(err) {
console.error(`error code: ${err.errCode}, error msg: ${err.errMsg}`);
}
Page({
data: {},
onLoad: function (options) {},
onReady: function () {
if (wx.reportMonitor) {
wx.reportMonitor('reportId', {
value1: 123,
key1: 'value'
});
}
},
adComponentDidMount: function (...args) {}
});
希望每位热爱生活享受科技带来的便利性的朋友都可以找到适合自己的那条道路继续勇敢前行下去直到梦想成真那一天到来为止!💖✨💫🌟🌈🔥✨🎊🥳🎉👏🏻👋🏼👍🏽💪🏾
短剧app平台搭建|短剧小程序源码交付
希望通过这篇文章能让您对该领域有一个更加深入的认识同时也希望大家能够积极分享转发让更多人受益其中。感谢阅读!😊❤️💕🙌🏼🌈✨💫🌟💥🔥🎉👏🏻👋🏼👍🏽💪🏾













 咨询热线
咨询热线
.png)
