维吾尔语短剧小程序上百案例
今天给大家详细拆解一下微信短剧小程序系统源码,从必须具备功能和亮点功能的角度出发,对市面上已有产品进行对比分析。抖音小程序、快手小程序、微信小程序、APP、广告解锁/付费解锁等功能是否全部都支持,是否开源!

开场先抖个包袱
想象一下,在这个快节奏的时代里,谁不想在茶余饭后刷上几部高质量的短视频放松一下呢?尤其是那些能让人捧腹大笑或者泪目的维吾尔语短剧,简直是生活中的调味剂啊!但是你知道吗?打造这样一个既好用又好看的“娱乐宝盒”并不容易哦。
强大的兼容性与灵活性
首先要说的是这套 维吾尔语短剧小程序上百案例 的兼容性超级强大——不仅能够完美适配于当前最流行的几个平台如微信、抖音(也就是字节)、快手甚至支付宝的小程序环境之中,还采用了目前主流前端框架之一uniapp/vue2以及Java或PHP作为后台支撑语言开发而成。这就意味着无论你是哪个阵营的支持者都能享受到无缝衔接的美好体验啦 ~
# 微信小程序短剧接入媒资管理短剧提审示例代码片段
import requests
from flask import Flask, request
app = Flask(__name__)
@app.route('/submit_review', methods=['POST'])
def submit_for_review():
data = request.get_json()
# 将提交的数据发送至审查API接口
response = requests.post('https://api.example.com/review', json=data)
if response.status_code == 209:
return "审核请求已成功提交"
else:
return f"遇到错误:{response.text}", 500
if __name__ == '__main__':
app.run(debug=True)
海量的成功案例背书
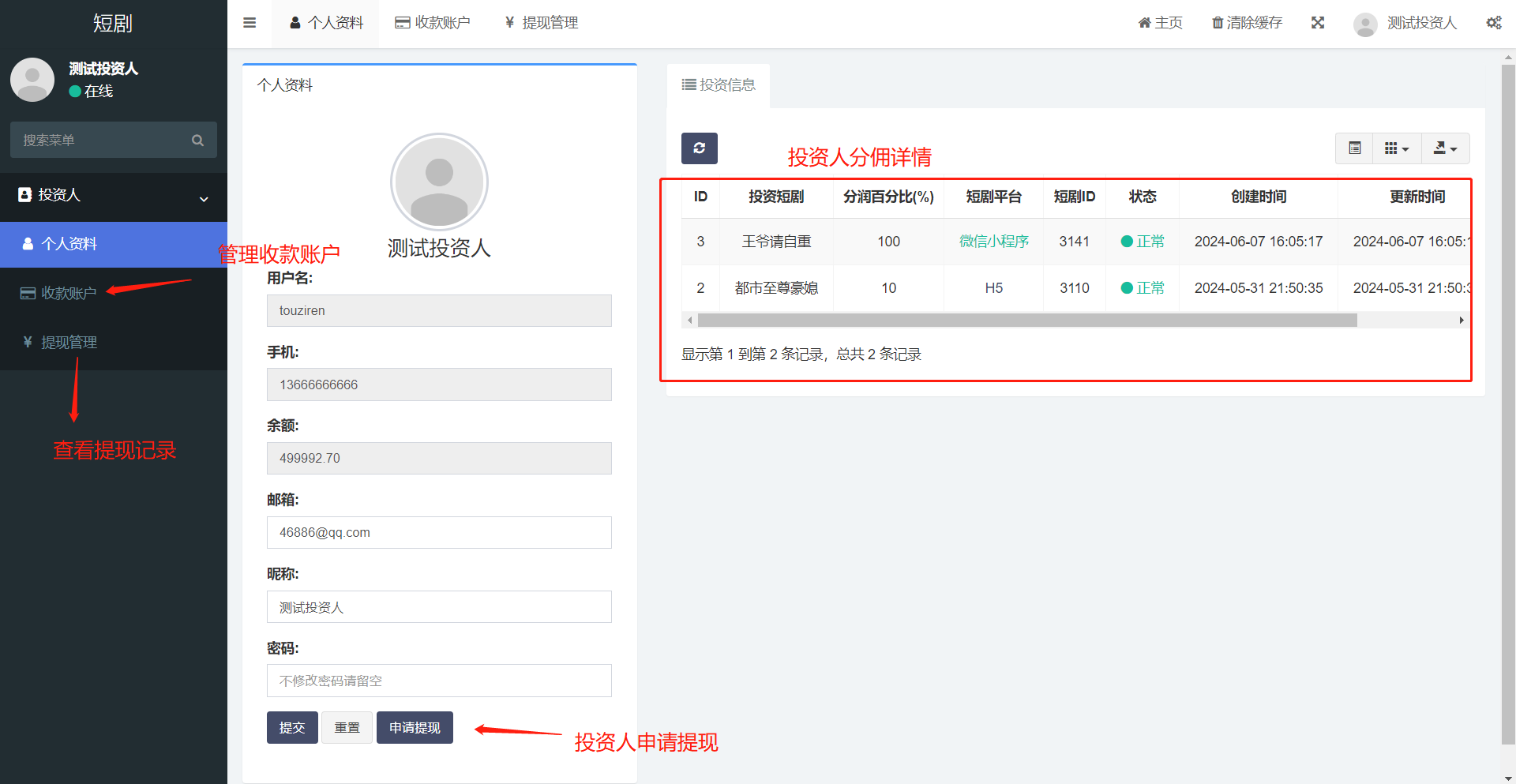
其次要说的是它背后那超过500+的真实用户反馈和支持记录,这可不是吹牛皮哟 ~ 这么多人选择并认可的原因很简单:因为真的很好使嘛!无论是想要通过这种形式传播文化还是纯粹为了盈利考虑的朋友都可以从中找到适合自己的解决方案。而且据说还有专业的团队可以协助完成整个项目从策划到最终上线的所有环节呢~ 包括但不限于如何快速拿到相关牌照呀之类的麻烦事儿他们都有办法搞定诶!

# 示例:微信小程序虚拟支付集成
def handle_virtual_payment(order_id):
try:
payment_info = fetch_payment_details_from_db(order_id)
process_transaction(payment_info['amount'], 'virtual')
update_order_status_in_db(order_id, status='completed')
notify_user_of_success(order_id)
except Exception as e:
log_error(f'Failed to complete virtual transaction for order {order_id}: {e}')
rollback_changes() # 如果失败则撤消所有更改
功能丰富多样
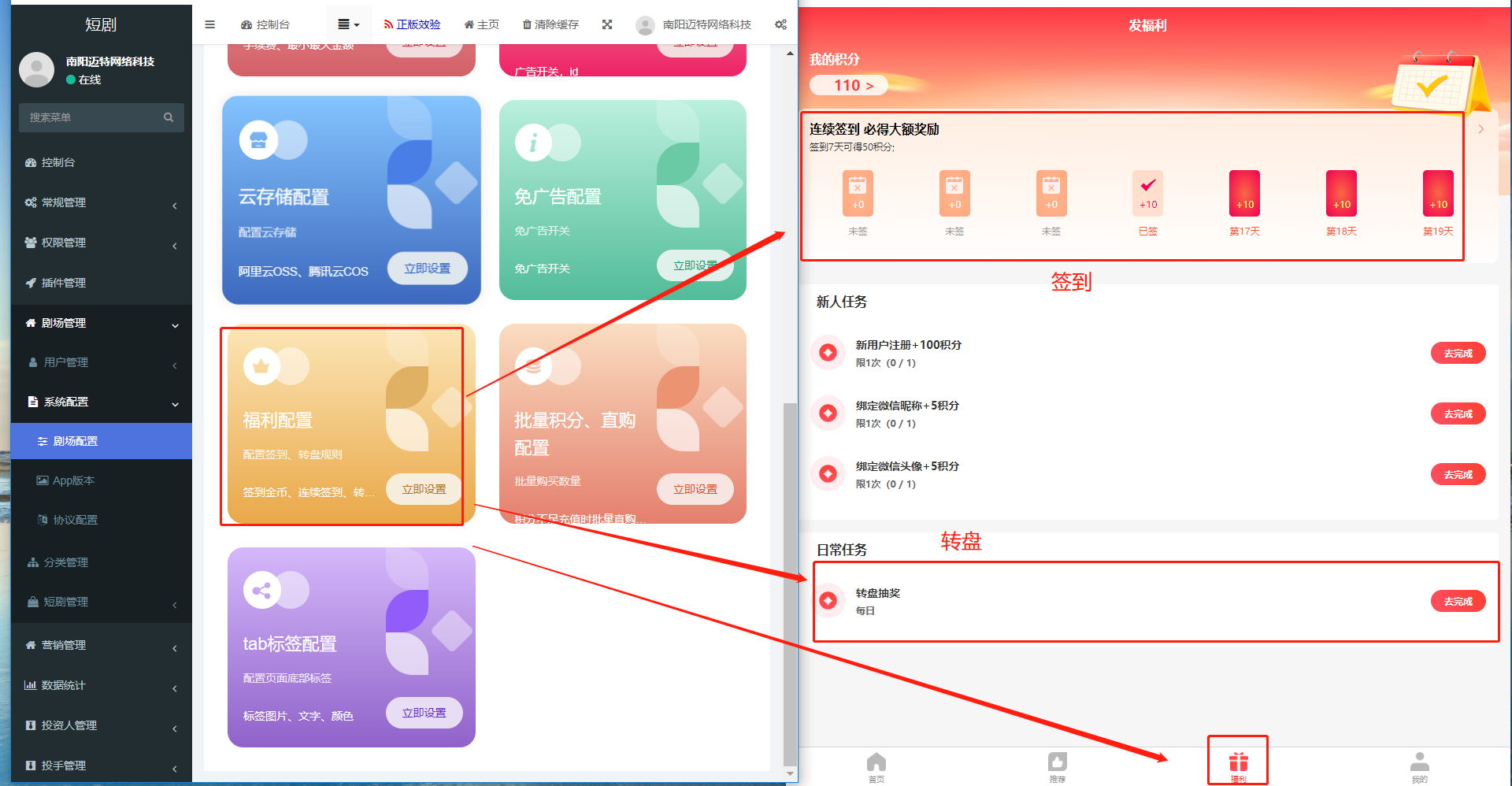
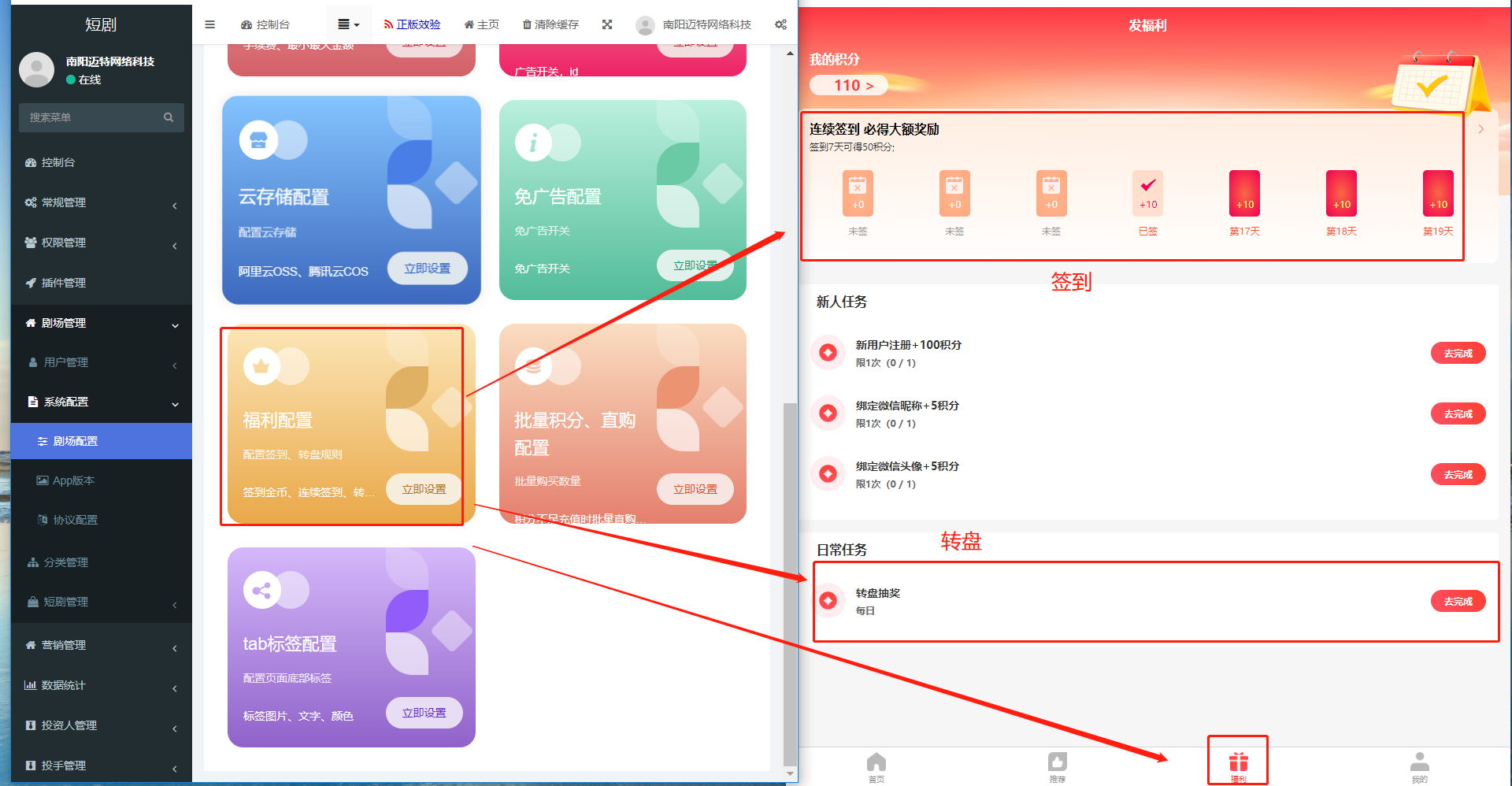
再来说说具体的功能吧,这里边儿真可谓是应有尽有了:除了基础的播放暂停啥的基础操作之外还有很多高级玩法等着大家去探索发现呢~ 比方说什么拼剧啦砍价活动啦或者是更先进的IAA+IAP双模混合变现策略等等都是市场上比较少见但却特别受欢迎的新鲜事物。更重要的一点是它们还能直接跟各大流量池子比如巨量引擎、磁力引擎这样的大佬们对接起来获取更多曝光机会哦!
极致的技术保障
最后但绝不是最不重要的一项则是关于性能方面的考量了:基于云计算架构设计使得该系统即便是在面对百万乃至千万级别高并发访问压力时依然表现得游刃有余毫无卡顿现象发生;再加上全程透明化的全开源头文件让每一位开发者都能够深入理解每一个细节之处的工作原理从而更加安心放心地投入到自己所热爱的事情当中去追求极致体验。
# 实现微信小程序内置官方播放器插件调用
function loadOfficialPlayer(videoUrl){
wx.createLivePusherContext({
id: 'my-video-id',
}).then((ctx)=>{
ctx.start({url: videoUrl});
});
}
总结
综上所述,《维吾尔语短剧小程序上百案例》绝对算得上是一款集美观实用安全稳定于一体的好作品。如果你恰好也在寻找类似方案的话不妨给它一个机会试试看呗,相信我你不会失望滴 ~ 最后再补充一点小贴士就是记得准备好必要的资质证书什么的比如说广播电视节目制作许可证之类的东西哈,如果暂时没有也没关系因为他们那边好像还可以帮忙办理的样子嘿嘿。

# 设置广告回调函数以追踪效果数据
wx.onAdClose(function (res) {
console.log(`Closed ad with ID ${res.adId}`);
});
wx.showInterstitialAd().catch(err => {
// 处理展示过程中可能发生的异常情况
});
希望这篇分享对你有所帮助哦 ~ 记得点赞转发让更多小伙伴也能了解到这么优秀的项目鸭!咱们下次见啦拜拜~


注意: 上述提到的各种功能和服务均来源于公开可用的信息,并非针对某个特定公司或品牌的宣传材料。
















 咨询热线
咨询热线
.png)
