满语短剧源码专业公司,付费追剧,广告解锁支持iaa广告付费模式
今天给大家详细拆解一下微信短剧小程序系统源码,从必须具备功能和亮点功能的角度出发,对市面上已有产品进行对比分析。抖音小程序、快手小程序、微信小程序、APP、广告解锁/付费解锁等功能是否全部都支持,是否开源!

随着短视频行业的飞速发展,越来越多的内容创作者开始关注如何通过高效的工具将他们的作品展示给更多观众。而提到这种类型的解决方案时,“满语短剧源码专业公司,付费追剧,广告解锁支持iaa广告付费模式”这个名字总会出现在讨论之中。那么这套系统到底有何特别之处呢?让我们一起来看看吧!
一、强大的跨平台能力
对于一款优秀的视频分发应用来说,能否覆盖主流社交网络是其成功的关键之一。“满语短剧源码专业公司”的方案完美兼容微信短剧小程序、抖音短剧小程序、快手短剧小程序以及支付宝短剧小程序等多种渠道,让您的内容能够轻松触达亿万用户群体。

二、完全开放的技术架构
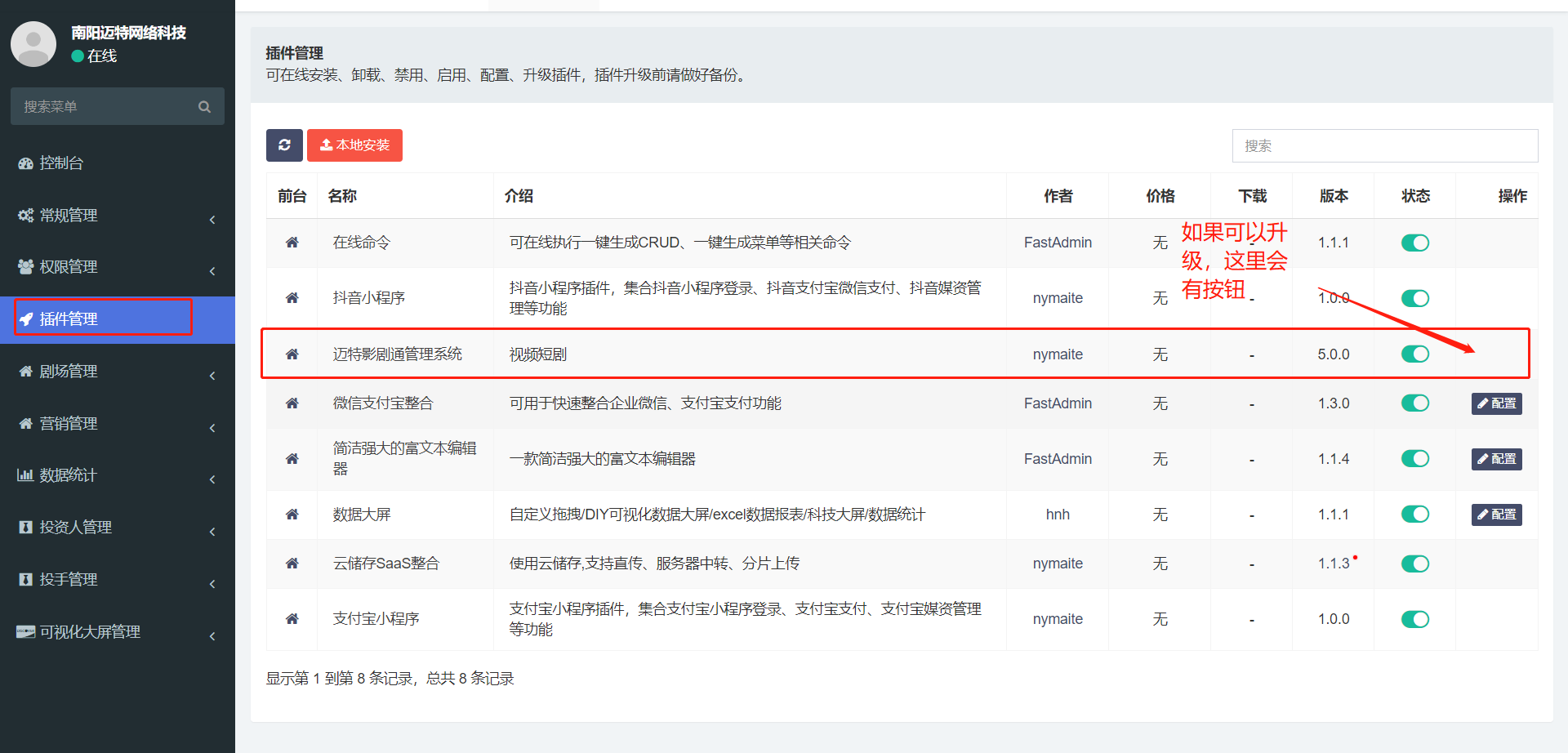
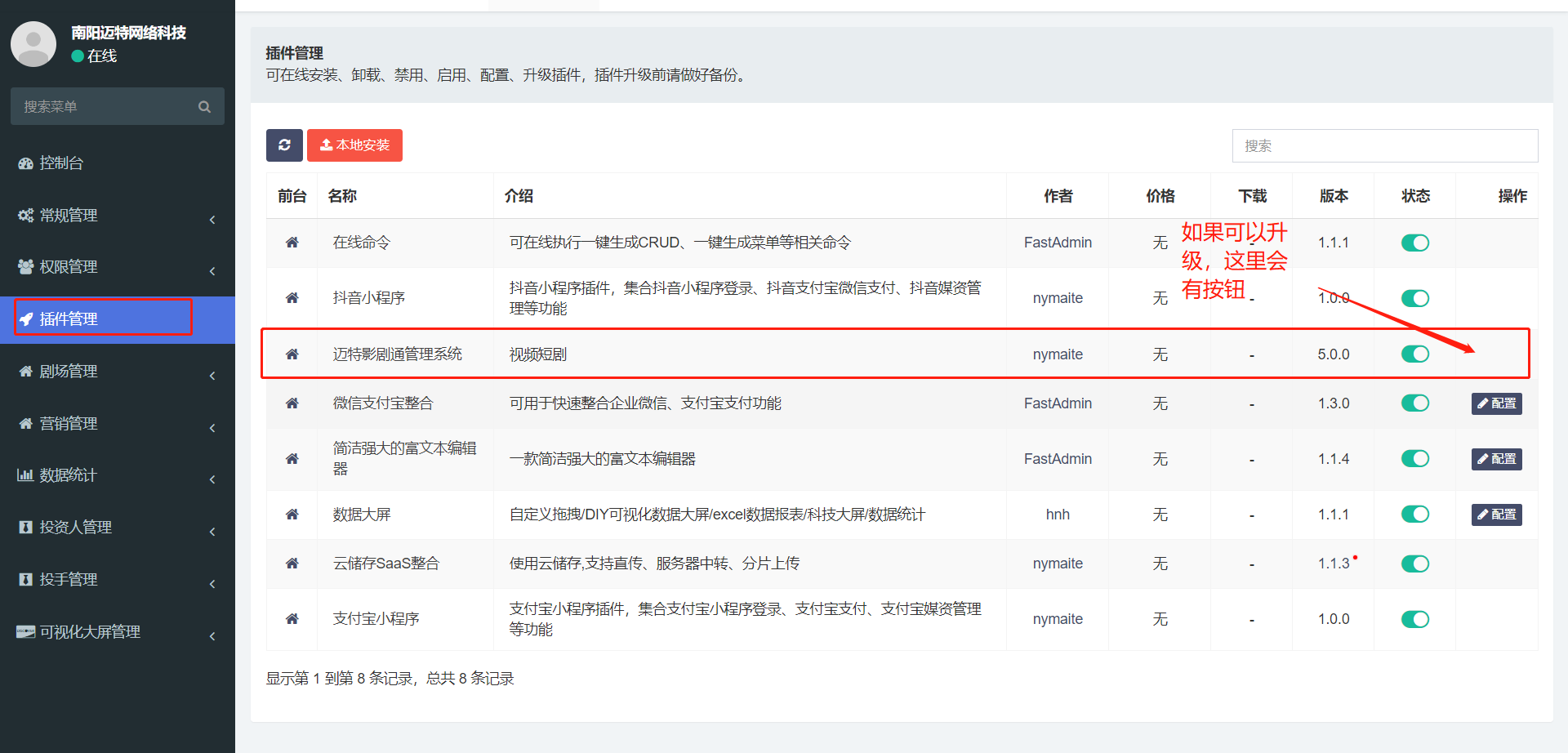
不同于市场上那些封闭式的服务提供商,本款产品的最大优势在于它采用了全开源的设计理念。这意味着开发者不仅可以通过简单的API调用来快速构建自己的应用程序,还能够在底层逻辑上做出更灵活的定制化调整,极大地提升了项目的创新性和竞争力。
// 示例代码块1 - 小程序短剧接入媒资管理短剧提审 (此处仅为示例)
<?php
class MediaManager {
private $config;
public function __construct($options) {
$this->config = $options;
}
public function uploadVideo($file_path) {
// 视频上传实现
}
public function submitReview($video_id) {
// 提交审核请求
}
}
?>
三、一站式服务体验
为了让创业者们可以更加专注于核心业务的发展,该套件提供了从零起步直至最终发布的全流程指导和支持——这其中包括但不限于协助完成复杂的法律文件准备(如申请必要的《广播电视节目制作经营许可证》)、加快各类平台上的审批流程等重要环节。

四、丰富的商业变现手段
考虑到盈利始终都是大多数项目最关心的话题之一,在这方面“满语短剧源码专业公司”同样给出了令人满意的答案。除了基础的订阅制收费外,他们还集成了多种先进的在线广告服务机制,比如IAP(In-App Purchase)与IAA(In-Application Advertising),帮助企业主更好地平衡用户体验与收益最大化之间的关系。
五、稳定可靠的基础性能保障
作为一家致力于打造高质量互联网产品的领先企业,团队背后有着深厚的技术积累和服务经验支撑着整个体系平稳运行。无论是处理大规模数据流量还是应对突发性故障问题都能做到游刃有余,并且已经积累了超过500家的成功合作案例,足以证明其实力所在。
// 示例代码块2 - 支付功能接入 (此处仅为示例)
<?php
class PaymentGateway {
protected $api_key;
public function setApiKey($key) {
$this->api_key = $key;
}
public function createOrder($amount, $description) {
// 创建订单接口
}
public function verifyPaymentStatus($order_id) {
// 验证支付状态
}
}
?>
六、无缝集成第三方推广平台
为了进一步扩大影响力并吸引更多潜在客户的注意力,“满语短剧源码专业公司”主动对接了一些行业领先的数字营销机构,如巨量引擎、磁力引擎及百度广告等等,使得合作伙伴无需再为寻找合适的宣传途径烦恼不已。

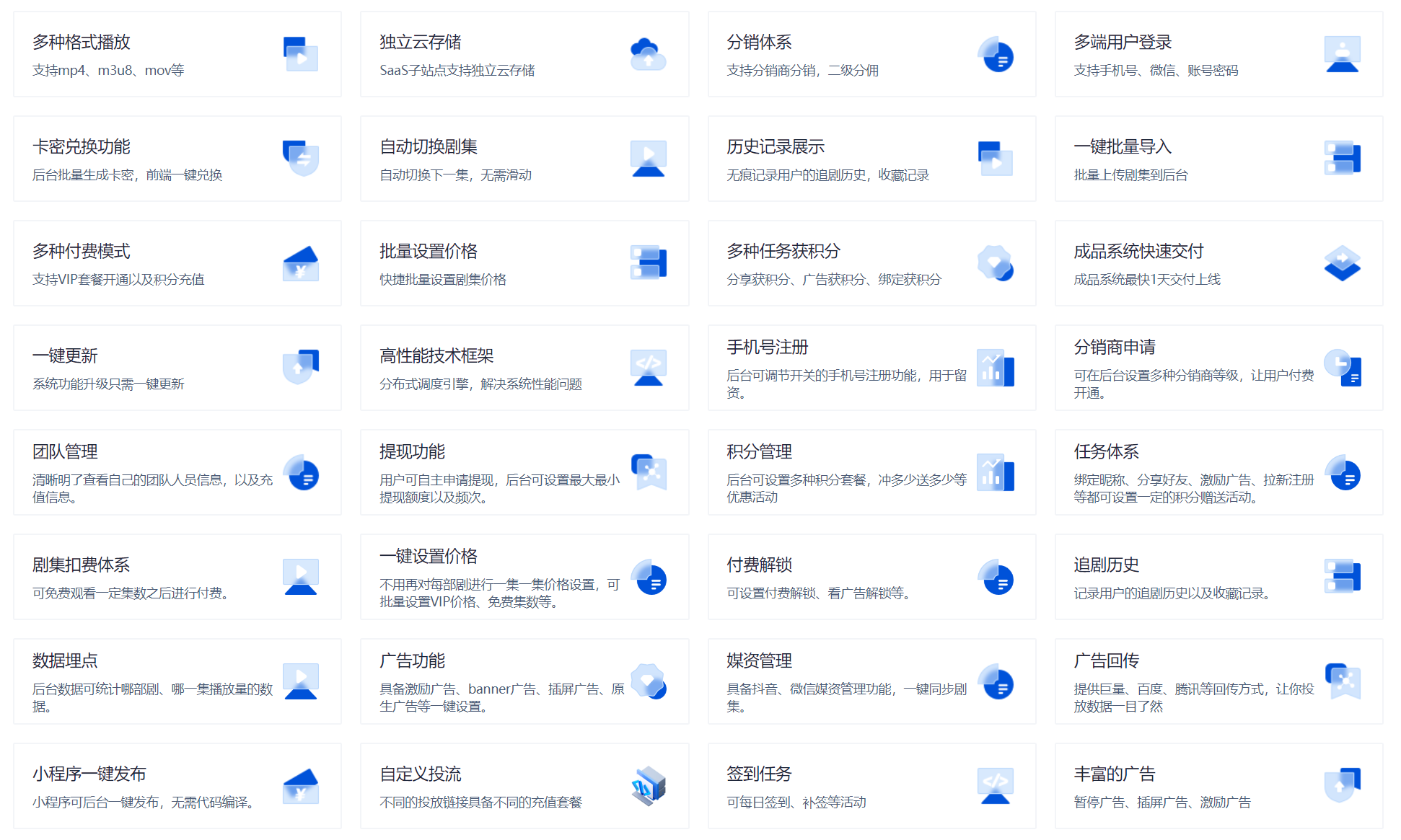
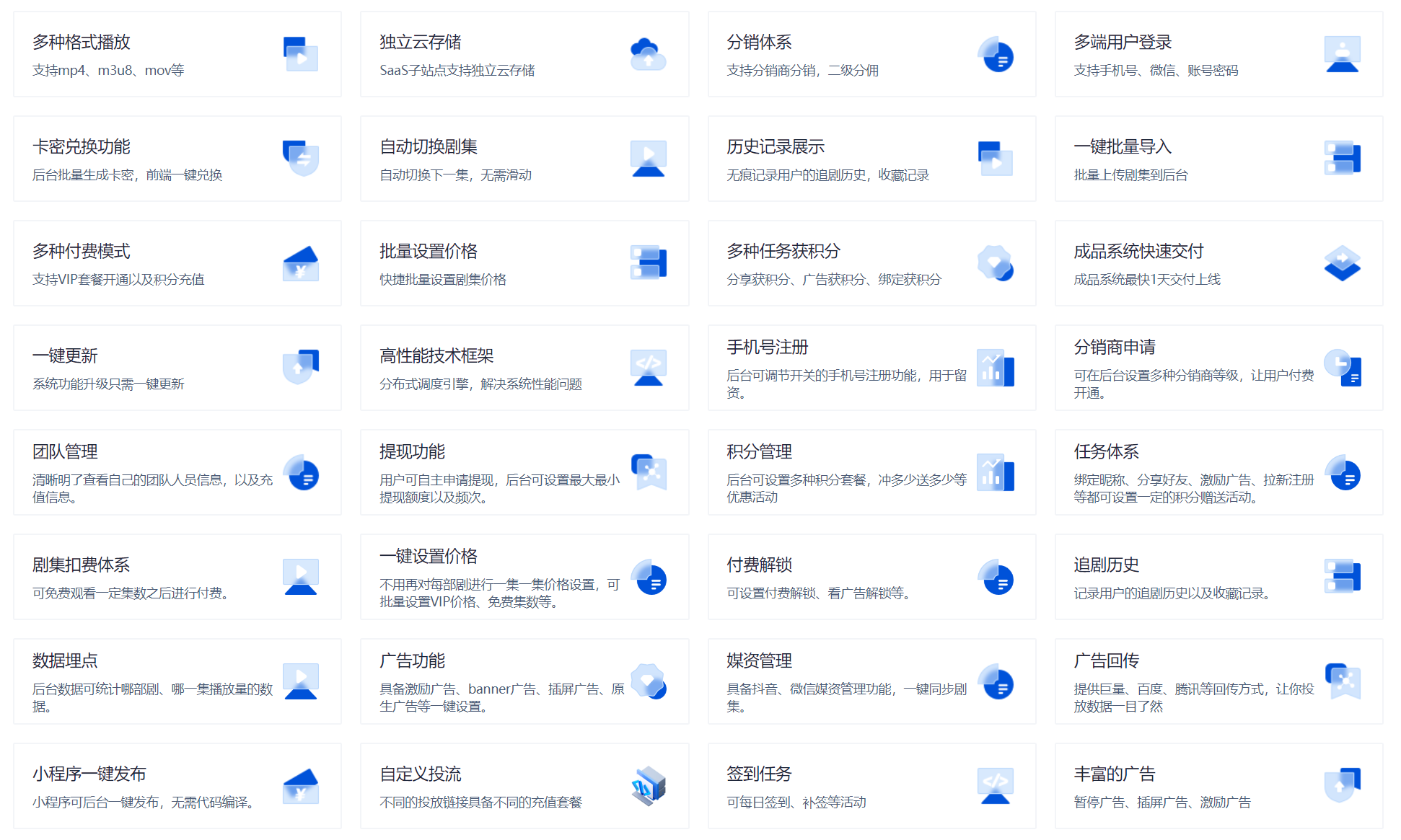
七、全面细致的功能列表
- 支持多端部署: 微信、抖音、快手、支付宝;
- 前端采用原生开发, 后端则基于Java或PHP两种流行编程语言设计而成;
- 内置完善的媒体资产管理模块,方便运营人员高效管理大量视听资料;
- 强大的数据分析后台助力决策制定过程更为科学合理;
- ……

总而言之,“满语短剧源码专业公司,付费追剧,广告解锁支持iaa广告付费模式”是一款综合考虑到了当前市场需求特点之后精心打磨出来的优秀产物。无论您是一位希望拓展线上影响力的独立艺术家也好,或是正打算进军新媒体领域的初创团队也罢,相信都会从中发现不少值得借鉴学习的地方哦!
最后附上一个关于官方播放器的小例子供参考:
// 示例代码块3 - 官方播放器组件 (此处仅为示例)
<?php
namespace App\Components;
use Phalcon\Mvc\User\Component as BaseComponent;
class Player extends BaseComponent {
public function renderPlayer() : string {
return <<<HTML
<div id="player"></div>
<script src="/js/player.js" type="text/javascript">
new VideoPlayer({
el: '#player',
videoSrc: 'https://example.com/video.mp4'
});
</script>
HTML;
}
}
?>
如果感兴趣的话不妨深入了解下吧~记得选择适合自己需求的那个版本哟 ~ 再次提醒大家:“满语短剧源码专业公司,付费追剧,广告解锁支持iaa广告付费模式”,绝对值得一试!
















 咨询热线
咨询热线
.png)
